Geniş Dua Kartı-Ey Kalpleri Çeviren Allahım...
Allahım geçmiş ümmetlere merhamet ettiğin gibi bizlerede merhamet et, günahlarımızı bağışla,helak ettiğin milletler gibi bizleride helak etme. Ya rabbi bizlere kaldıramayacağımız yük yükleme. Kaldıramayacağımız yüklerle imtihan etme. İmtihanı kazananlardan eyle. Bizleri başıboş bırakma. Bizlere adaletinle değil rahmetinle muamele et. Bizleri insi ve cinni şeylerin şerrinden koru. Günahlarımızı bağışla. Bizlere ibadet neşesi ver. İçimizi dışımız gibi, dışımızı içimiz gibi eyle. Bizleri söz ve fiil bütünlüğüne muvaffak kıl. Bilerek veya bilmeyerek hata ettiysek bizleri hesaba çekme. Yaptıklarımızdan ötürü yüzümüzü ak et. Bizim Efendimiz(sav) utandırma. Onu ümmetinin yaptıklarıyla sevindir. Dünyada çok çekti ahirette güldür Allahım. Onun şefaatinden bizleri mahrum etme. Ya Rabbi, idarecilerimize basiret ver. Onları adaletten ayırma. Onlara senin rızan istikametinden ayırma. Allahım acizliklten, tembellikten, korkaklıktan, cimrilikten akli bedeni gücünü kaybedecek kadar çok yaşlanmaktan, katı kalplilikten, gaflete düşmekten, yoksulluktan, zelil ve miskin olmaktan, sana sığınırız. Fakirlikten, kafir olmaktan yalancılıktan, sapıklıktan, hakikate karşı gelmekten, münafıklıktan, sağırlıktan, dilsizlikten, hastalıklardan, deccalin fitnelerinden, kötü ölümden sana sığınırız. Sen bizleri koru ya Rabbi. Ya Rabbi, kendisiyle dua edildiği zaman kabul ettiğin, kendisiyle istendiği zaman verdiğin, kendisiyle merhamet dilendiği zaman merhamet ettiğin, senin indinde kıymetli olanlar hürmetine dualarımızı geri çevirme. Ahrette bizleri Peygamberimizle beraber haşret. Bütün insanlara hidayet et. AMİN
NOT:Word dosyası aşağıdadır.İndirebilirsiniz.
Hash (Hesaba dayalı adresleme) ve Hashing nedir ?(java)
Kayıt Numarası
|
Öğrenci İsmi
|
Diğer Detaylar…
|
||
000
|
Zeynep UĞUR
|
|||
001
|
Ali TÜRK
|
|||
002
|
Hakan MERT
|
|||
Deniz KELEK
|
||||
…
|
…
|
|||
659
|
Ahmet ERCAN
|
|||
660
|
Ramazan DURAN
|
|||
…
|
…
|
|||
998
|
Gülcan TEMİZGİL
|
|||
999
|
Alparslan Bilge DÜRÜST
|
İki satır kod ile web sayfanıza veya bloğunuza Türk bayrağı ekleyin

Öncelikle aşağıdaki kodu body etiketi arasına yapıştırın.
Sonra aşağıdaki css kodlarını sayfanızın css kodlarının içine yapıştırın
css kodundaki top üst kısmın koordinatı left sol kısmın koordinatıdır.Bunları değiştirerek bayrağın yerini değiştirebilirsiniz.Bu şekilde uygularsanız bayrak sol üst köşede çıkar.
Ben Türküm ve Türk olmadıklarını söyleyen diğerlerine de saygı duyuyorum.Ama onlarında benim devletimin ve milletimin ismine saygı duymalarını bekliyorum.
<img class="bayrak" src="http://www.yds-kelimeleri.com/xmlci/bayrak-2.gif" />
.bayrak{
position: absolute;
top:0px;
left: 0px;
z-index: 1000;
width: 80px;
height: 80px;
}
LG cep telefonlarının gizli ayarlama kodları
 Lg cep telefonunuz varsa aşağıdaki kodları uygulayarak cep telefonunuzun bazı ayarlarına ulaşabilirsiniz.
Lg cep telefonunuz varsa aşağıdaki kodları uygulayarak cep telefonunuzun bazı ayarlarına ulaşabilirsiniz.
*#06#->Cep telefonunuzun IMEI numarasını gösterir.
2945*#01*#->LG gizli menüsünü gösterir.
2945#*#->Test modunu açar.
*8375#->Mobil yazılım versiyonunu göstermek için kullanılır.
*#07#->SW veIMEI (LG 510) numaralarını göstermek için kullanılır.
2945#*70001#->(LG 7020, 7010) için Sim kilidi menüsünü açar.
2947#*->LG 500, 600)için Sim kilidi menüsünü açar.
2945#*5101#->(LG 510W, 5200) için Sim kilidi menüsünü açar.
1945#*5101#->(LG B1200) için Sim kilidi menüsünü açar.
637664#*#->LG 8330 için test modunu açar.
49857465454#->LG 8180 V10a için test modunu açar.
492662464663#->LG 8180 V11a için test modunu açar.
47328545454#->LG 8130-8138 için test modunu açar.
277634#*#->LG 8110-8120 için test modunu açar.
*8375#->LG B1200) için işletim sistemi versiyonunu gösterir.
##2342->Gelişmiş seçenekler için fabrika ayarlarına geri döndürür.
##786->Mobil bellek ve Çalışma süresini fabrika ayarlarına döndürür.
##889->TTY ı aktif eder.
*6861 #->Hata denetim kodunu tekrar sayar.
NOT:Bu kodlar tarafımdan uygulanmamıştır, uygulamadan önce telefonunuzun yedeğini almanız tavsiye ederim.Umarım işinize yarar.
Tam sürüm silinen dosyaları kurtarma programı indir (ücretsiz veri kurtarma programı)?
 Easeus Data Recovery Wizard Professional programı formatlama, silinme, sistem çökmesi,virüs saldırısı veya başka sebepler sonucunda silinen her türlü dosyanın geri getirilmesi kurtarılması işi için kullanılan tam sürüm bir programdır.Programı kullanmak oldukça basit ve tüm dosya türlerindeki belgelerinizi (yazı, resim, video) kurtarabilirsiniz.Bazen yanlışlıkla yada virüs saldırıları sonucu dosyalarımız silinir.İşte bu durumda bu program belgelerinizi kurtarmak için size iyi bir seçenek sunuyor.Bedava sürümünde 1GB veri kurtarma imkanı tanıyor. İstersenizde tam sürümünü indirip sınırsız kullanabilirsiniz.
Easeus Data Recovery Wizard Professional programı formatlama, silinme, sistem çökmesi,virüs saldırısı veya başka sebepler sonucunda silinen her türlü dosyanın geri getirilmesi kurtarılması işi için kullanılan tam sürüm bir programdır.Programı kullanmak oldukça basit ve tüm dosya türlerindeki belgelerinizi (yazı, resim, video) kurtarabilirsiniz.Bazen yanlışlıkla yada virüs saldırıları sonucu dosyalarımız silinir.İşte bu durumda bu program belgelerinizi kurtarmak için size iyi bir seçenek sunuyor.Bedava sürümünde 1GB veri kurtarma imkanı tanıyor. İstersenizde tam sürümünü indirip sınırsız kullanabilirsiniz.
Windows 8 de silme işlemi sizden onaylama istemeden gerçekleşiyor.(Resimli Anlatım)
windows tuşu+D kısayolu ile masaüstünü açın
Geridönüşüm Kutusuna sağ tıklayıp-Özelliklerine girin
Silme onay iletişim kutusunu göster kısmını işaretleyin ve onaylayın.Artık silme işlemleriniz sizin onayınıza tabi.Kolay gelsin.

MySql/php bir sorguda birden fazla tablonun kayıtlarını silme işlemi
 Mysql veya Sql kullanarak tablolardan kayıt silme işlemi hemen herkes tarafından bilinse de.Bir şarta bağlı olarak birden fazla tablodan aynı anda veri silmek çoğumuz için zordur.Bir birine bağlı birden fazla tablodan bir şart için kayıt silme kodu aşağıdaki gibidir.
Mysql veya Sql kullanarak tablolardan kayıt silme işlemi hemen herkes tarafından bilinse de.Bir şarta bağlı olarak birden fazla tablodan aynı anda veri silmek çoğumuz için zordur.Bir birine bağlı birden fazla tablodan bir şart için kayıt silme kodu aşağıdaki gibidir.
DELETE x.* ,y.*
FROM
isimler as x,yerler as y
WHERE
x.id=y.id AND x.id= 5
NOT:Burada dikkat edilmesi gereken husus bu tablolardan bilginin silinmesi için WHERE cümlesinde verilen şartlar sağlanmalıdır.Örneğin yukarıdaki sorguda tablolardan birinde verilen id ye uygun kayıt yoksa sorgu hiç işlemez.
Fare işaretçisini (kursor) renklendirme (sarı,kırmızı yuvarlak) mouse highlighter
Buradan indirebilirsiniz.

CSS3 ile yazıya gölge efekti verme işlemi (text-shadow özelliği)
Yazıya gölge verme özelliğini kullamak için herhangi bir css seçicisine text-shadow tanımlamasını yapmanız gerekir. Tanımlama aşağıdaki gibi yapılır.
Örnekler:
Vintage / Retro yazı efekti

CSS kodu:
text-shadow: 5px 5px 0px #eee, 7px 7px 0px #707070;
Neon yazı efekti

CSS kodu:
text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #ff00de, 0 0 70px #ff00de, 0 0 80px #ff00de, 0 0 100px #ff00de, 0 0 150px #ff00de;
İnset yazı efekti

CSS kodu:
text-shadow: 0px 2px 3px #666;
Anaglyphic yazı efekti

CSS kodu:
text-shadow: 8px 8px 0 rgba(255,0,180,0.5);
Ateş yazı efekti

CSS kodu:
text-shadow: 0 0 20px #fefcc9, 10px -10px 30px #feec85, -20px -20px 40px #ffae34, 20px -40px 50px #ec760c, -20px -60px 60px #cd4606, 0 -80px 70px #973716, 10px -90px 80px #451b0e;
Umarım faydalı olur...
Yazının orjinali
Php ile otomatik tablo yapımı-üretimi scripti
 Php ile kodlama yaparken ihtiyaca binaen otomatik olarak tablo yapımı-üretimi fonksiyonu yazdım.Şu şekilde çalışıyor.
Php ile kodlama yaparken ihtiyaca binaen otomatik olarak tablo yapımı-üretimi fonksiyonu yazdım.Şu şekilde çalışıyor.
Öncelikle td fonksiyonumuzla istediğimiz kadar hücre oluşturuyoruz.
Sonra bu hücreleri tr fonksiyonumuzla istediğimiz kadar satır oluşturuyoruz.
En son olarak da table fonksiyonumuzla tablomuzu tamamlıyoruz.
Eğer isterseniz her bir etikete title veya id de verebilirsiniz.
| Tablo | Satır | hücre |
$str='Tablo';
$str=td($str);
$str.=td('Satır');
$str.=td('hücre');
$str=tr($str);
$str=table($str);
echo $str;
İşte fonksiyonlarımız.Kolay gelsin .Umarım işinize yarar.
function td($str,$id='',$class=''){
$rt='<td';
if($class!='')$rt.='class="'.$class.'"';
if($id!='') $rt.=' id="'.$id.'"';
$rt.='>'.$str.'</td>';
return $rt;
}
function tr($str,$id='',$class=''){
$rt='<tr';
if($class!='')$rt.='class="'.$class.'"';
if($id!='') $rt.=' id="'.$id.'"';
$rt.='>'.$str.'</tr>';
return $rt;
}
function table($str,$id='',$class=''){
$rt='<table';
if($class!='')$rt.='class="'.$class.'"';
if($id!='') $rt.=' id="'.$id.'"';
$rt.='>'.$str.'</table>';
return $rt;
}
En çok kullanılan web sitesi zemin/arkaplan rengleri (background-color) kodları!!!
Shiny Silver
[#EEEEEE]Reddit White
[#FFFFFF]Magnolia Mag.Nolia
[#F9F7ED]Interactive Action Yellow
[#FFFF88]Qoop Mint
[#CDEBSB]Gmail Blue
[#C3D9FF]Shadows Grey
[#36393D]Mozilla Red
[#FF1A00]Rollyo Red
[#ECC0000]Rss Orange
[#FF7100]Techcrunch Green
[#008C00]Newsvine Green
[#006E2E]Fluck Blue
[#4096EE]Flickr Blue
[#FF0084]Ruby on Rail Red
[#B02B2C]Etsy Vermillion
[#D15600]43 Things Gold
[#C79810]writely Olive
[#73880A]Bascamp Green
[#6BBA70]Mozilla Blue
[#3F4C6B]Digg Blue
[#356AA0]Last.fm Crimson
[#D01F3C]En çok satılan dokunmatik-akıllı telefon fiyatları (Hepsiburada:23/2/2013)

Bugün sizlerle Türkiye'nin en büyük online alış-veriş sitesi olan hepsiburada.com verilerine göre en çok satılan akıllı telefon modellerini ve fiyatlarını paylaşmak istedim.Umarım bir fikir oluşturur.
| S.No | Resim | Telefon | Fiyat |
| 1. |  |
Samsung i9300 Galaxy S III ( 1.4 Quad - Core İşlemci 16 GB ) | 1.211,01 TL+KDV |
| 2. |  |
Samsung i8190 Galaxy S III Mini | 812,71 TL+KDV |
| 3. |  |
Samsung Galaxy Ace S5830i ( 2 GB Hafıza Kartı Hediye ) | 482,20 TL+KDV |
| 4. |  |
Motorola RAZR XT910 | 761,86 TL+KDV |
| 5. |  |
Apple iPhone 5 16 GB ( Siyah ) | 1.694,06 TL+KDV |
| 6. |  |
Samsung Note II N7100 | 1.516,10 TL+KDV |
| 7. |  |
Motorola Atrix ( Docking Station Hediye ) | 508,39 TL+KDV |
| 8. |  |
HTC Wildfire S | 363,55 TL+KDV |
| 9. |  |
Apple iPhone 5 16 GB ( Beyaz ) | 1.694,06 TL+KDV |
| 10. |  |
Sony Xperia U 4 GB | 507,62 TL+KDV |
Facebook klavye kısayolları (Firefox&Chrome)
Facebook kullanırken hız sizin için önemli ise klavye kısayolları size çare olabilir.Aşağıdaki klavye kısayollarını kullanarak facebook tecrübelerinizi daha hızlı gerçekleştirebilirsiniz.
| FireFox | Chrome | |
| Anasayfa | Shift+Alt+1 | Alt+1 |
| Zaman Tuneli/Profilim | Shift+Alt+2 | Alt+2 |
| Arkadaşlar | Shift+Alt+3 | Alt+3 |
| Mesajlar | Shift+Alt+4 | Alt+4 |
| Bildirimler | Shift+Alt+5 | Alt+5 |
| Genel Hesap Seçenekleri | Shift+Alt+6 | Alt+6 |
| Gizlilik Seçenekleri | Shift+Alt+7 | Alt+7 |
| Facebook'un Facebook Sayfası | Shift+Alt+8 | Alt+8 |
| Facebook Koşulları ve İlkeleri | Shift+Alt+9 | Alt+9 |
| Yardım Merkezi | Shift+Alt+0 | Alt+0 |
| Yeni Mesaj | Shift+Alt+m | Alt+m |
| Facebookta Ara | Shift+Alt+? | Alt+? |
YDS sınavına yönelik kelime ezberleme çalışması yapmak için yararlı bir site
Kendi kelimelerinizi gün gün kaydedebilir
Bu kelimelerle egzersizler yapabilir
İstatistiklerinizi görebilir
Öğrendiğiniz ve Zayıf olduğunuz kelimeleri görebilirsiniz
KPDS Sıfatlar,KPDS Phrasal Verbler gibi listelerden çalışabilirsiniz.

Blogger,Wordpress ve diğer blog yayın başlıklarınızı otomatik olarak kalıcı bağlantı (permalink) tipine dönüştürün
Örnek:

Online Link Üreteci:Kopyala/Yapıştır ile web sayfanıza veya bloğunuza html link verme artık çok kolay

Css ile blogger navbar ve footer kısmını kaldırmak/gizlemek
Blogger tabanlı bir blog yazarısınız ve sayfanızın üst kısmındaki navbar ve alt kısmındaki footer kısmını css ile kaldırmak istiyorsanız aşağıdaki adımları takip ederek bunu kolaylıkla yapabilirsiniz.
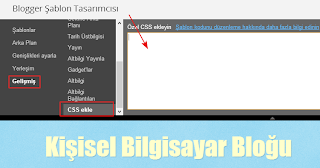
Öncelikle Blogger anasayfanızdan istediğiniz bloğu seçin ve şablon kısmına gelin.
Şimdi gelişmiş kısmından css ekle seçeneğini seçiyoruz.Ve aşağıdaki css kodunu buraya yapıştırıp sağ-üst kısımdaki bloğa uygula kısmından işlemi tamamlayın.
Css Kodu
Buradaki #navbar:navigasyon çubuğunu,footer:altbilgi çubuğunu etkiler.Umarım işinize yarar....


#navbar{
position:absolute;
top:-100px;
}
footer{
display: none;
}
Facebook arkadaşalarınıza istek gönderirken tümünü seç kodu
Öncelikle önermek istediğiniz sayfayı açın ve arkadaşlarını davet et kısmına tıklayın.
Varsayılan olarak en son iletişime geçtiğiniz arkadaşlarınız seçilidir. Burayı tüm arkadaşlarımda ara şeklinde değiştirin.
Aşağıdaki kodu kopyalayıp tarayıcınızın adres çubuğuna yapıştırın ve onaylayın arkadaşlarınızın bir kısmı seçilmiş olacaktır.İsteği gönderin ve bu işlemi bir kaç kez tekrarladığınızda tüm arkadaşlarınızı sayfanız dan haberdar etmiş olacaksınız.
javascript:elms=document.getElementsByName("checkableitems[]");
for (i=0;i<elms.length;i++){
if (elms[i].type="checkbox" )elms[i].click()
};
Not:Eğer Chrome veya benzer bir tarayıcı kullanıyorsanız;Tarayıcınız kodun başındaki javascript:kısmını otomatik olarak silecektir.Bu durumda siz kodu onaylamadan önce en başa javascript: kısmını elinizle yazıp sonra onaylayın.Göreceksiniz kod çalışacaktır.

Dokumatik ekranlı giyisiler sadece birkaç yıl uzağımızda
"giyilebilir" teknolojiyi
.Under Armour
firması bu teknoloji üzerinde çalışıyor , ama henüz hazır değil.Biraz daha beklememiz gerekiyor.Geçen hafta başında , Under Armour39 en son giyilebilir teknolojisini açıkladı.
Armour39
atletlerin en çok takip ettikleri değerlerin izlenmesini sağlayan sistem:WILLpower dir. WILLpower Under Armour'un bir atletin çalışması sırasında kendini ne kadar ve nasıl zorlaması gerektiğini 1-10 arasında ölçeklendiren tescilli bir ölçüm sistemidir.Bunu yaparken kalp atım hızı, yakılan kalori değeri, daha önceki çalışmalar ve daha birçok değerleri göz önüne alıyor.
Bu girişimi ile
Nike FuelBand
ve diğer performans izleme sistemleri ile rekabet etmek zorunda.Armour39 hız,yoğunluk,kalp atım oranı,yakılan kalori,önceki peformans kayıtları ve diğer atletik değerleri izleyecek.Sistem bunu Under Armour "böceği" ve tüm bilgileri toplayan kalp monitörü bulunan bir göğüs kuşağı sayesinde yapar.Bu böcek Armour39 saati veya iOS iPhone uygulamasına bağlanıp bilgileri bu cihazlara gönderebilir.
Maalesef,Armour39 performans monitörü GPS modülüne sahip değil.Bu yüzden düzgün bir koşu rotası izleme işlemi yapamıyor.Günümüz pazarında bu eksiklik koşucuları etkileyen en önemli dezavantajlardan biridir.Koşucular da ürünün muhtemel hedef kitlelerinin büyük kısmını oluşturmaktadır.Ancak ürün neredeyse bir yıl gibi bir süre pil ömrü sağlamaktadır.Bunun yanında şarj edilebilir bir ünite kullanmak yerine pil kullanılması ürünün diğer bir handikapı olarak öne çıkmaktadır.
"I Will"
adını verdikleri reklamlarını piyasaya sürdü.Bu ürün ile giyilebilir teknolojiye doğru çok büyük bir adım atıldığı aşikar. Video öncelikle Armour39 ve göğüs kuşağına odaklanmakla birlikte , dokunmatik kapasiteye sahip giyisi konseptine da bir geçiş yapılmış.Video ile Under Armour bu giyisiyi sadece bir reklam konsepti olarak değil gerçekten yapılabilir bir giyisi olarak gördüğü ve bunun üzerinde çalıştığı mesajını veriyor.
Blogger (blogspot) kategori sayfaları ekleme (Resimli Anlatım)
kategoriler
eklemek aslında o kadar da zor değil.Özünde bu iş yayınları etiketleme ile doğrudan alakalı.Eğer yayınladığınız yazılara etiket koymuyorsanız bu şekilde kategorize edemezsiniz.Şimdiye kadar bunu yapmamış bile olsanız şimdi hemen yapabilirsiniz.Şimdi de kategori sayfamızın nasıl ekleneceğini gösterelim.
1-Blog ana sayfanızdan
sayfalar
kısmına gelin veyeni sayfayı
seçin.
2-Burada
web adresi
kısmını seçiyoruz.
3-Burada
sayfa başlığı
kısmına sayfamızın ismi ne ise onu yazıyoruz.Ve en önemli kısma geliyoruz.Sayfamızınlinkini web adresi kısmına
yazıyoruz.http://xmlci.blogspot.com/search/label/Windows?max-result=4 şekindeki bir linkte
dikkat
edilmesi gereken iki husus var.Bu ifadedekiwindows
etiket adımax-result=4
ise bu etikete sahip en fazla kaç yayın listeleneceğidir.
4-Bu işlemi istediğimiz etiketler için tekrarladığımızda aşağıdaki şekilde bir listemiz olacaktır.

5-En son aşama bu
sayfaların yayınlanmasıdır
.Bunun için aşağıdaki resimde gözüken şekildesayfaları farklı göster
kısmından sayfanınüst sekmeler
kısmını seçin ve artık benim bloğumda gördüğünüz gibi sizinde kategorileriniz oldu.Umarım faydalı olabilmişimdir.
Blogger (Blogspot) yayınlarınıza mutlaka etiket ekleyin
trafik çekmesi
için yapmanız gereken en önemli şeylerden biri deyayınlarınıza alakalı etiketler
eklemenizdir. Bu hem bloğunuzuarama motorları
için daha anlaşılır yapacaktır hem de ziyaretçiler aynı etikete sahip yayınları daha rahat bulabilirler.Bu daziyaretçinin alakalı içerikler
içinde dolaşması sayesinde sitenizdedaha fazla zaman geçirmesini sağlar
.Ayrıca eğer yayınlarınızıkategorize
edip ziyaretçilerinize daha fazla seçenek sunmak isterseniz yine etiketler kullanılmalıdır.Etiket eklemek için...
1-Eğer yeni bir yayın yapacaksanız.Blog anasayfanızdan
yeni yayını
seçin veya2-Eski bir yayınınıza etiket eklemek için
blog anasayfanızdan kayıtlardan yayının üzerine gelin yayının alt kısmında düzenle linki çıkacaktır
. Buraya tıklayarak yayın sayfanızı açın3-Aşağıdaki resimde de gözüktüğü gibi sağ kısımda
yayın ayarları
bölümü var.Buradanetiketler
başlığını seçin ve yayınınızla doğrudan alakalı ifadeleri aralarına , koyarak buraya yazın.Tamamladığınızdatamamlandı
düğmesine basın.Virgülle ayrılmış her bir ifade yayınınızın etiketi olacaktır.
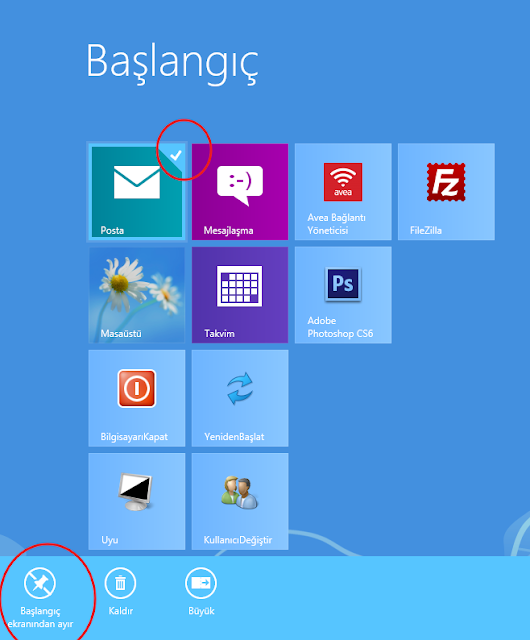
Windows 8 de başlangıç ekranındaki bir simgeyi kaldırmak için?
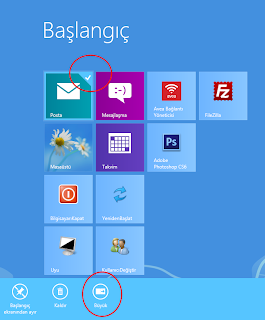
Windows 8 başlangıç ekranındaki simgelerin boyutunu küçülmek/büyütmek için?
simgelerin boyutu
sizi rahatsız ediyorsa bu simgelerin boyutlarınıküçültebilir
veyabüyütebilirsiniz
.Bunun için aşağıdaki adımları takip edebilirsiniz.1-
Simgenin
üzerine sağ-tık yapın
2-
Ekranın alt
kısmında belirenseçenekler çubuğunda
beliren küçük/büyük simgesine basarak simgenizi istediğiniz boyutta kullanabilirsiniz.
3-
Sonuç
aşağıdaki gibi olur.Eğer tekrar eski haline getirmek isterseniz.Aynı işlemleri tekrar edebilirsiniz.
Windows 8 de başlangıç ekranına yeniden başlat,bilgisayarı kapat ,uyku modu gibi kısayol düğmeleri ekleme
bilgisayarı kapat,yeniden başlat,uyku moduna al
gibi seçeneklerin olmaması.Bunun yerine bilgisayarı kapatmak içinCharms Çubuğunu
açıp oradan ayarları seçeceksiniz ve daha sonra güç seçeneği ve en sonunda bilgisayarı kapat diyerek gayet uzun bir yolculuğun sonuna gelmiş olacaksınız.İşte bütün bu uzun meşekkatli süreci takip etmek yerine bu işlemleri başlangıç ekranınıza koyacağınız kısayol düğmeleri ile yapabilirsiniz.Bunun için aşağıdaki adımları takip etmelisiniz.1-Öncelikle
windows tuşu+D
ile masaüstü moduna geçin2-Burada boş bir alana
sağ-tık>yeni>kısayol komutu
ile aşağıdaki pencereyi açın3-Bu pencerede ok işareti ile gösterilen kısma
shutdown /s /t 0
komutunu girin ve onaylayın4-Yeni pencereden kısayolumuza bir
isim verin
ve onaylayın.Böylece kısayolu oluşturmuş olduk.5-Şimdi kısayolun
simgesini değiştirmek
için üzerine sağ tıklayıp simge değiştir seçeneğinden yeni simgeyi seçin.Böylece yeni kısayolumuz oluşmuş oldu.6-Yeniden Başlat :
shutdown /r /t 0
7-Uyku Modu:
shutdown /h /t 0
8-Kullanıcı Değiştir:
shutdown /l /t 0
9-Aşağıdaki şekildeki gibi kısayollarımızı oluşturduk.
10-Şimdi bu kısayol düğmelerine
sağ-tık>Başlangıç ekranına sabitle
adımları ile işlemimizi sonlandıralım.11-Sonuç gayet güzel oldu.Umarım işinize yarar.
NOT:Bu kısayol düğmelerine yanlışlıkla bile basmış olsanız işler ve bilgisayarınız istemediğiniz işler yapabilir.Bu yüzden dikkatli olmanızı tavsiye ederim.
Windows 8 başlangıçta çalışan bir programı iptal etmek için (Resimli anlatım)
otomatik olarak çalışan
bazı programlar bizi rahatsız edebilir ve bunlarıiptal etmek
isteyebiliriz.Bunun içinWindows 8
de gayet kolay bir yöntem var:Görev yöneticisi penceresi.Daha önceki sürümlerin aksine Windows 8 de görev yöneticisineBaşlangıç seçeneği
eklenmiş.İşte adımlar....1-
Görev yöneticisini
açınCTRL+SHIFT+ESC kısayol tuşu
ile de açabilirsiniz. Görev yöneticisi aşağıdaki resimdeki gibi açılacaktır.Detayları görmek içinDiğer Ayrıntılar
kısmı seçilmelidir. 2-Buradanbaşlangıç
sekmesini seçin.3-Burada bilgisayarınızın
başlangıcında çalışan programlar
listelenmektedir.İstediğiniz programı
seçipsağ tık
lama ile açılan menüdendevre dışı bırak
seçeneğini seçin.Artık bu program açılışta bir daha çalışmayacaktır.Popüler Yayınlar
-
(Yeni) Online Link Üretecini kullanabilirsiniz. Herhangi bir yazıya link vermek için html dilinin < a > tag elementi kullanılır. ...
-
Ö ncelikle şunu belirtelim ki HTML'de bir yazı dediğimiz şey ya bir paragraf (P) , header (H) , bir link (a) v.b. olabilir , bunların ...
-
E ğer Ethernet Teknolojisini kullanarak bir LAN (Local Area Network-Yerel Alan Ağı) kuracaksak;bilgisayar , yazıcı , server (sunucu) gibi ci...
-
Halihazırda kurulmuş olan Windows XP nizin şifresini (Serial veya CD-KEY) kaybettiyseniz bu program size yardımcı olacaktır. Ayrıca bu progr...
-
P ing basit manada bir network programıdır.Yani aslında ping bir komut değil bir yazılımdır. Peki ping ne işe yarar ne zaman kulla...
-
OSI: Open Systems Interconnection = Birbiriyle bağlantılı açık sistemler standardı. Günümüzde kullanılan hemen hemen tüm ağlar çeşitli ...
-
"Disk dolu veya yazmaya karşı korumalı" hatası USB Bellek veya Bellek Kartlarımızda sıklıkla karşılaştığımız sorular arasındadır. ...
-
Çoğumuzun başına gelmiştir.Bir karakter yazmak istemişiz fakat bir türlü klavyede yerini bulamamışızdır.İnternet aleminde çok sayıda ascii k...
-
O rta düzey bir bilgisayar kullanıcısının en çok kullandığı programlarından bir tanesi Çalıştır (RUN) programıdır. Bu windows programı say...
-
Özellikle css ile yeni tanışan arkadaşların sıkıntısı padding ve margin özellikleridir. Aslında bu iki özellikte sayfa elementin...